Optimization is one word that you will hear frequently after you take the steps to redesign or develop a new website.
Whether you are optimizing content or images, you may begin to question why it is useful and what it even means.
For the basics, optimizing anything for the web means you are allowing it to display easier online as well as rank higher when indexed by search engines.
You will need to optimize the images on your website for better indexing, accessibility, and faster load times just like you would anything else.
Optimize for: Accessibility & SEO
Your images need to be easy to index to rank higher on search engines and also be available on a variety of browsers.
File Names
Search engines not only crawl the text on your webpage, but they also search for keywords within your image file names.
Naming your file "wedding-cake-with-flowers" would be more descriptive than leaving it as a default series of numbers or "IMG000" if it was a photo of a wedding cake with flowers.
Search engines can easily index keywords from the file names.
Alt Text
Many people-for example, users with visual impairments, or people using screen readers or who have low-bandwidth connections—may not be able to see images on web pages. Descriptive alt text provides these users with important information.
Not only does descriptive alt text allow for easier keyword indexing, but it also makes the content more available to the public.
Site-users depending on screen readers can understand your visual aid with the descriptive text associated with it.
Optimize for: Size & Weight
You may understand size in terms of pixels, but be baffled when we say your image weighs too much.
When we say this, we are referring to the actual file size. Often times, the image will be resized to fit diminisions using CSS, but the file size can still make the website "heavy" and difficult to load.
Photoshop
If you have Photoshop, follow the steps below to reduce the weight of an image before adding it to your website.
Please note: This tutorial was created for Photoshop CS5, some steps may be slightly different on older versions.

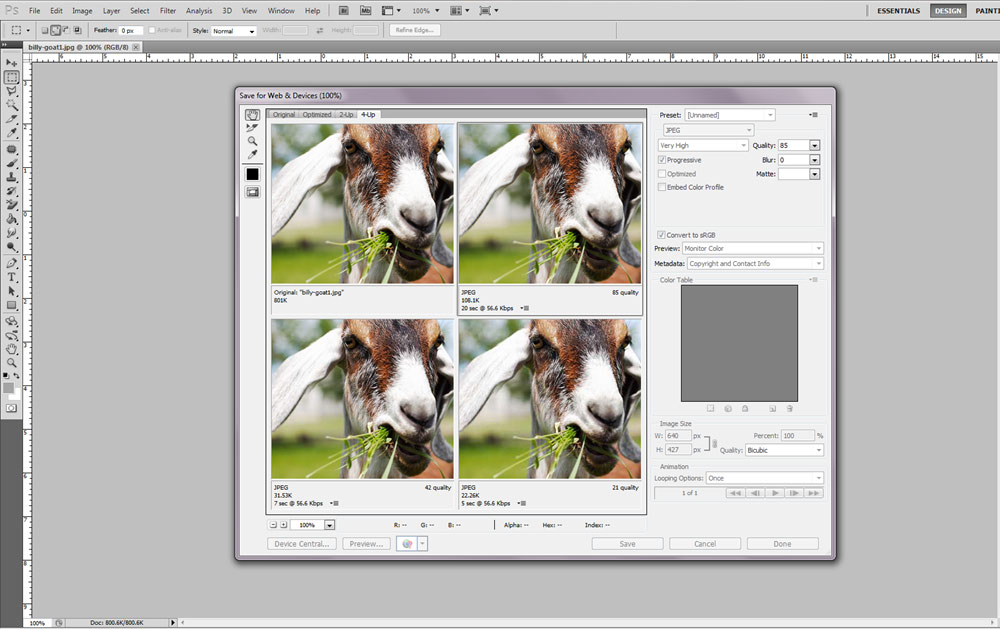
“Save for web and devices” will display this pop-up screen
-
Open the photo you wish to optimize in Photoshop
-
Resize the image to a web-friendly size
-
For large images, keep it 900px max
-
For smaller images, keep it at 450px max
-
-
Click “File” and “Save for web and devices
-
You will see the screen above
-
-
4 previews of the image will be displayed with different qualities. Underneath "JPEG", you will see a number that ends with K.
-
Ultimately, we want this number to be 200k or in that range to have the highest image quality and the fastest loading time
-
You may need to adjust the quality manually on the right side of the screen under “quality”
-
If you check the progressive box on the right top of the pop-up screen, this will allow the image to display even while it is still loading.
-
-
After you have adjusted the image to the desired quality with the result of 200k, click “Save”
-
Name your image and click “Save” again
Free Tools for Optimizing Images for Websites
Not all of us have access to design tools in the office or at home, which makes the free alternatives a nice choice
Editing, resizing, & optimizing
If you are trying to upload new, fresh imagery to your existing site, the above resources should help you get to where you need to be. If you're interested in going beyond image optimization to improve your website, give our web design team a call.

